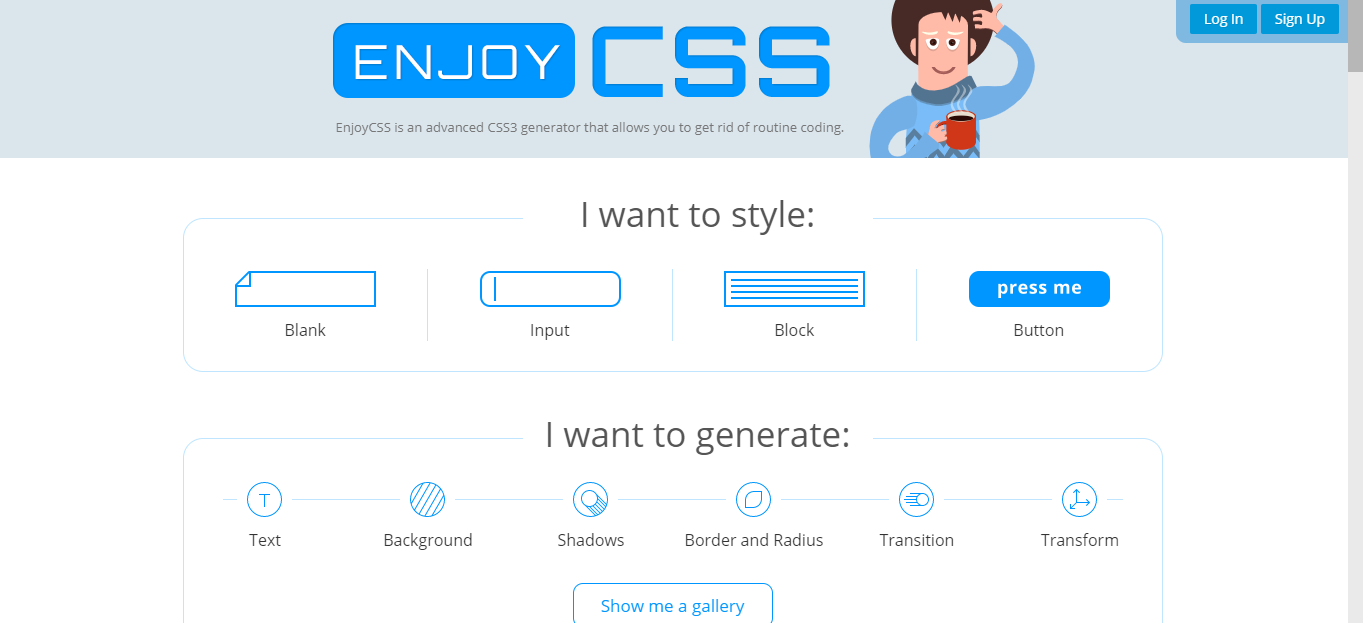
1. EnjoyCSS
To be honest, although I do a lot of front-end dev, I am not that good with CSS. This very simple tool is my saviour in hard times. It lets you design your elements with a simple UI and gives you the relevant CSS output.

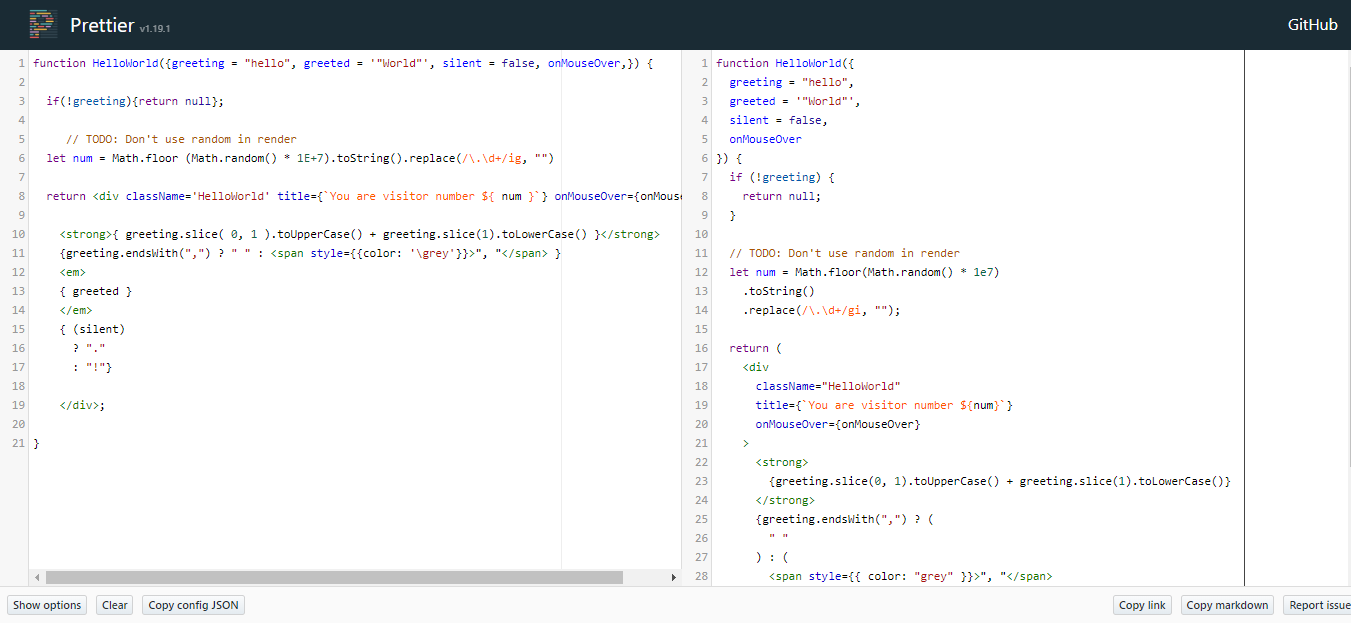
2. Prettier Playground
Prettier is a code formatter with support for JavaScript, including ES2017, JSX, Angular, Vue, Flow, TypeScript, and more. It removes your original styling and replaces it with standard consistent styling adhering to the best practices. This handy tool has been very popular in our IDEs, but it also has an online version — a playground where you can prettify your code.

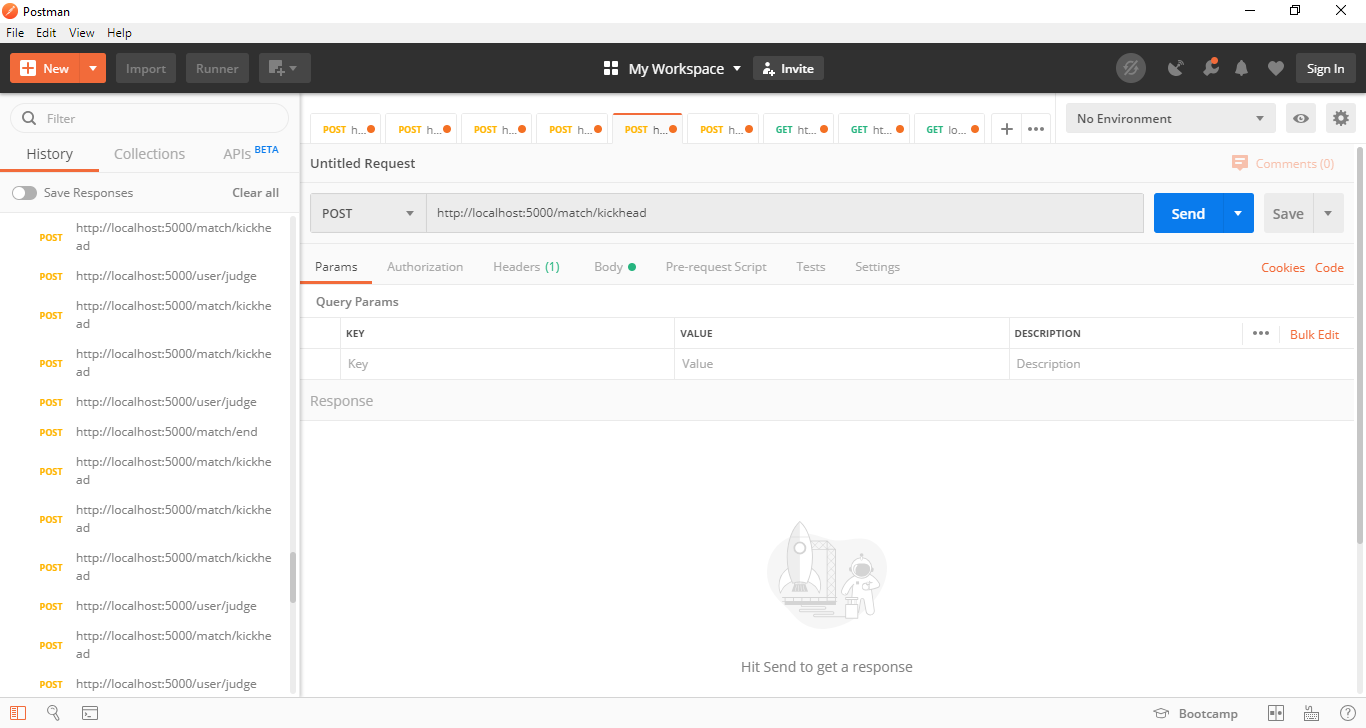
3. Postman
Postman is a tool that has been in my developer toolset since the beginning of my dev career. It has been very useful to check my endpoints in the back end. It has definitely earned its position on this list. Endpoints such as GET, POST, DELETE, OPTIONS, and PUT are included. You should definitely use this tool.

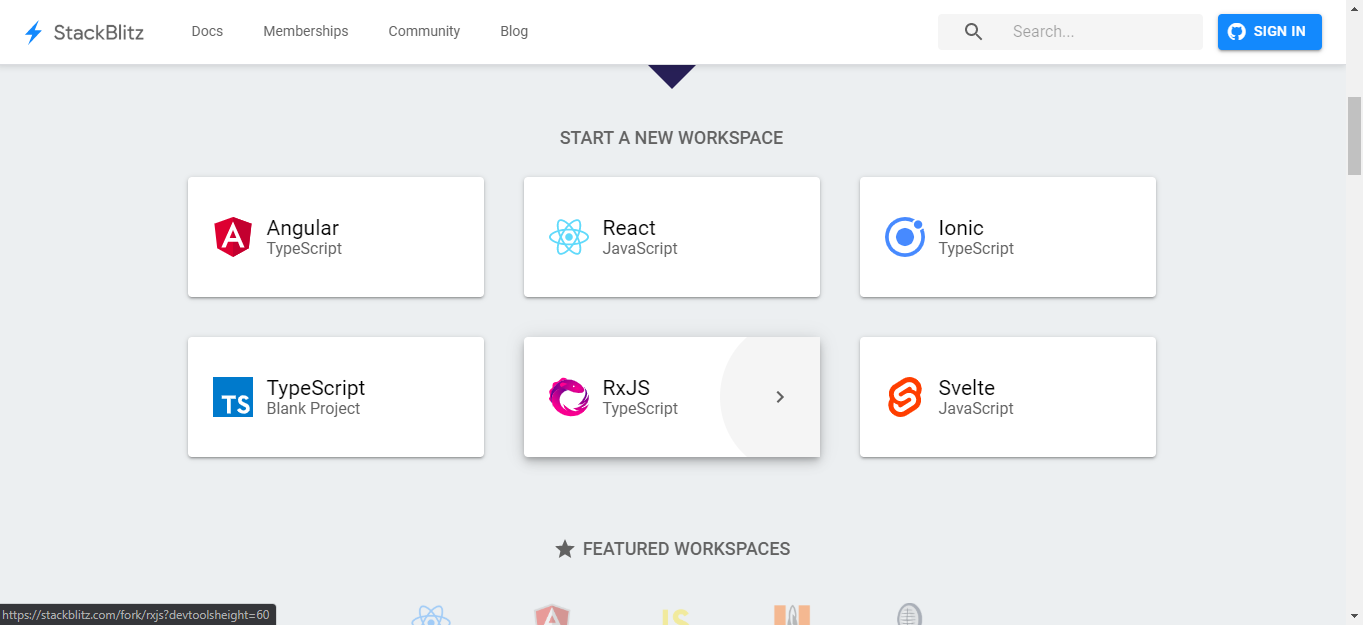
4. StackBlitz
According to Chidume Nnamdi, this is every user’s favourite online IDE tool. The main reason why is that it brings on our favourite and most used IDE to the web — Visual Studio Code.
StackBlitz allows you to set up your Angular, React, Ionic, TypeScript, RxJS, Svelte, and other JavaScript frameworks with just one click. You can start coding in less than five seconds because of this handy feature.
I have found this tool quite useful, especially when trying out sample code snippets or libraries online. You would not have the time to create a new project from scratch just to try out a new feature. With StackBlitz, you can simply try out the new NPM package in less than a few minutes without creating a project locally from scratch. Nice, right?

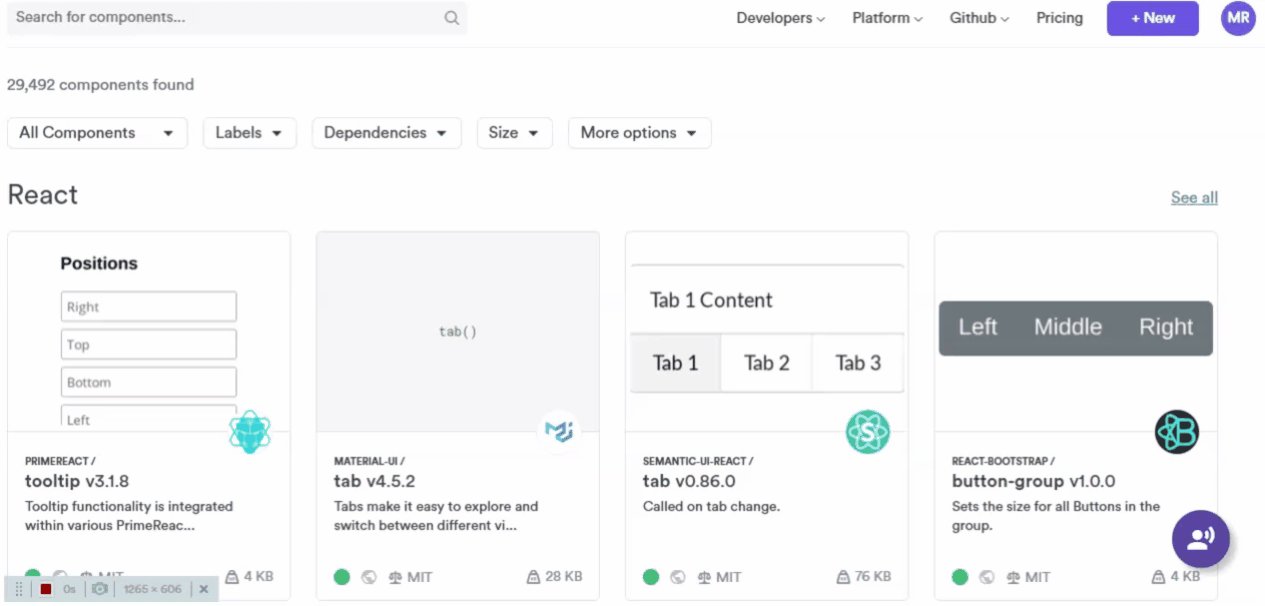
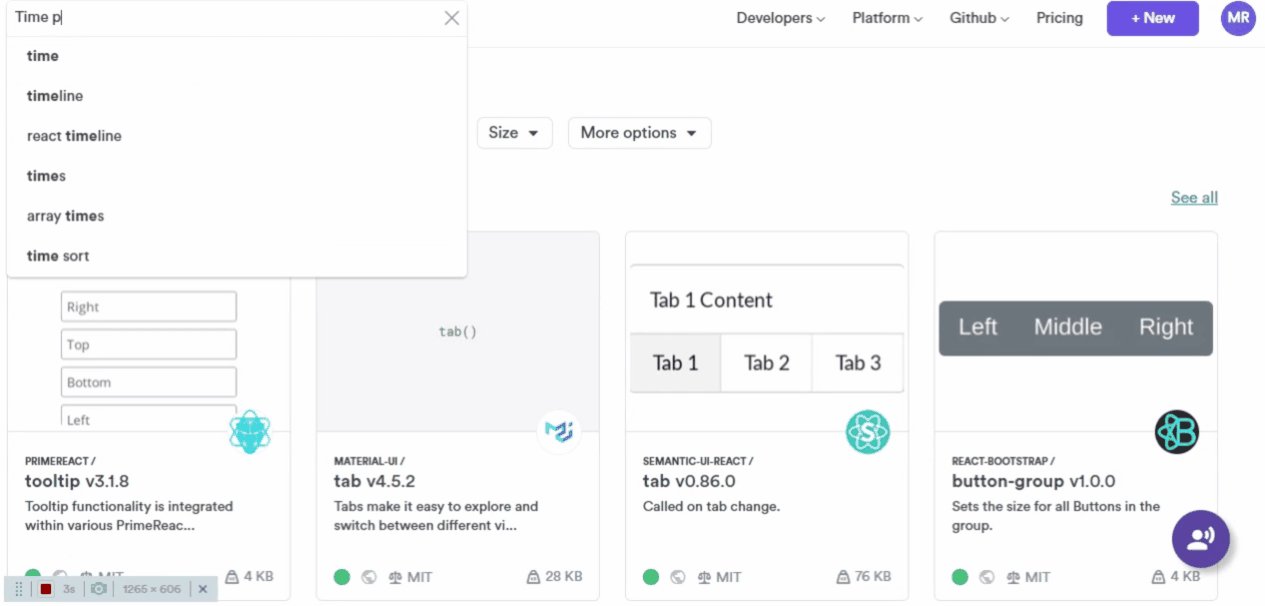
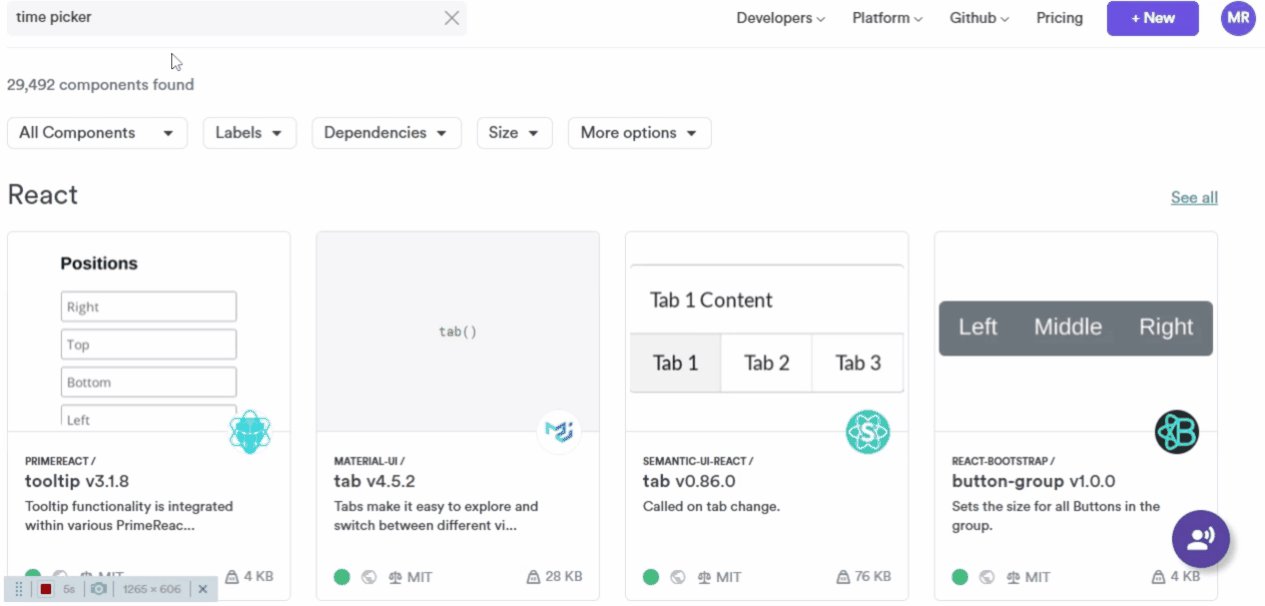
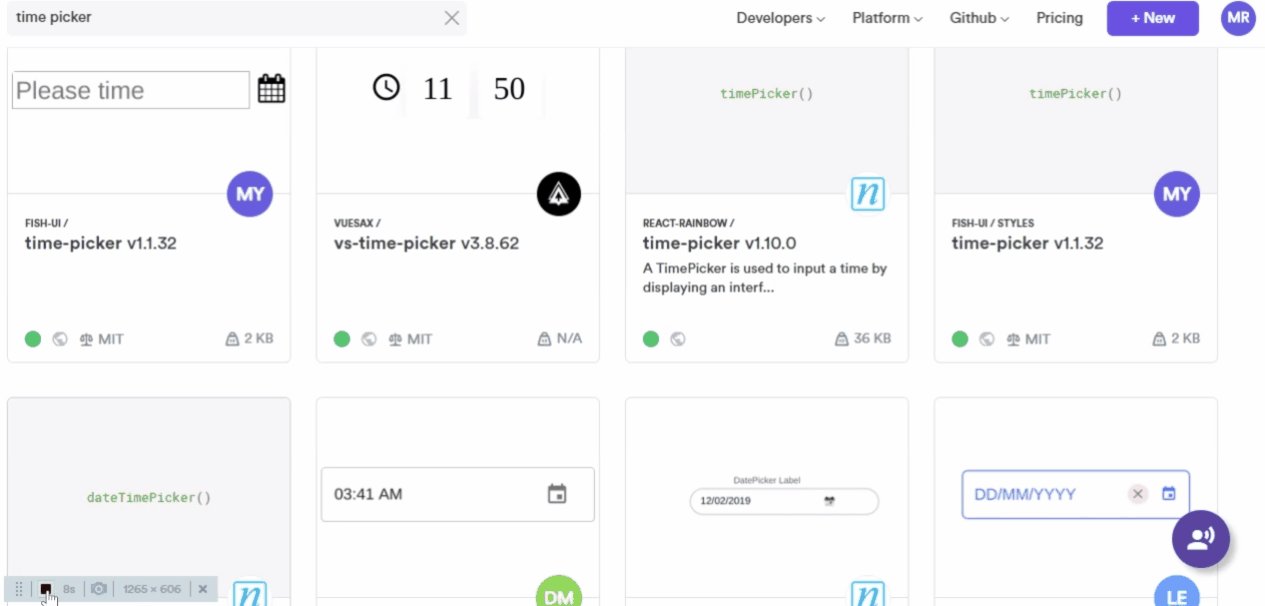
5. Bit.dev
One basic principle of software development is code reusability. This enables you to reduce your development, as you’re not required to build components from scratch.
This is exactly what Bit.dev does. It allows you to share reusable code components and snippets and thereby allows you to reduce your overhead and speed up your development process.
It also allows for components to be shared among teams, which lets your team collaborate with others.
“Components are your design system. Build better together.” — Bit.dev
As quoted by Bit.dev, this component hub is also suitable to be used as a design system builder. By allowing your team of developers and designers to work together, Bit.dev is the perfect tool for building a design system from scratch.
Bit.dev now supports React, Vue, Angular, Node, and other JavaScript frameworks.

6. CanIUse
This online tool can be very handy, as it allows you to find out whether the feature you are implementing is compatible with the browsers you are expecting to cater to.
I have had many experiences where some of the functionalities used in my application were not supported on other browsers. I learned the hard way that you have to check for browser compatibility. One instance was that a particular feature wasn’t supported in my portfolio project on Safari devices. I figured that out a few months after deployment.
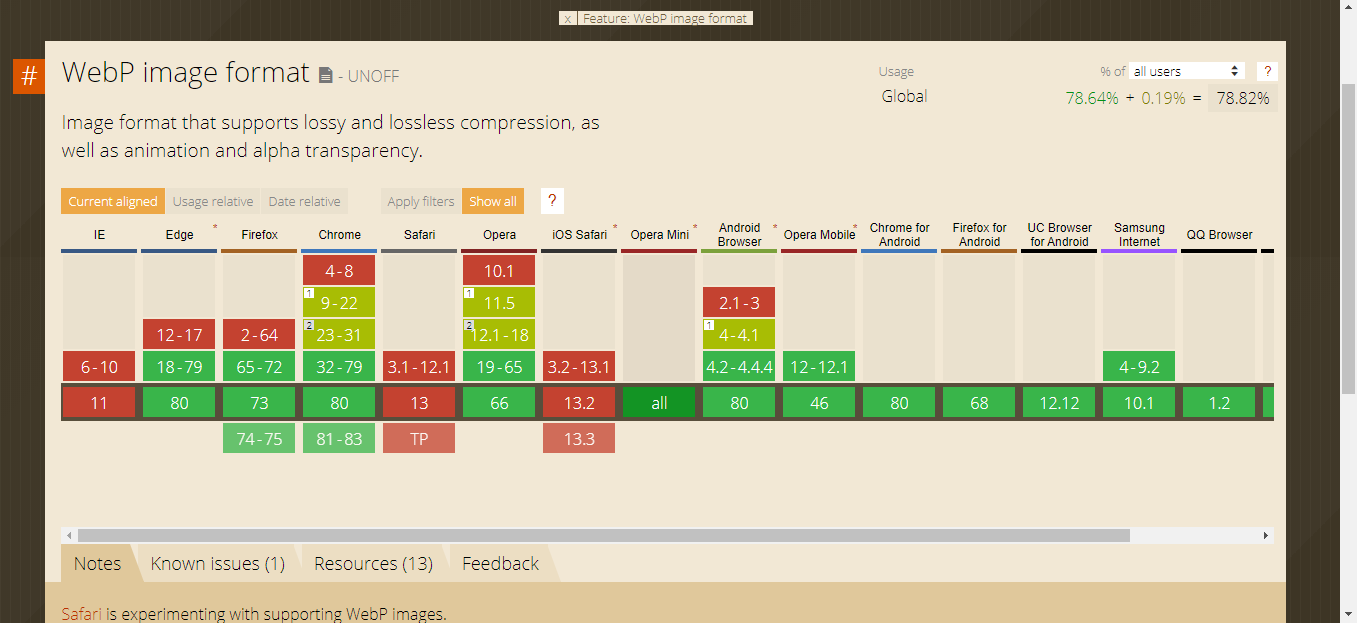
To see this in action, let’s check which browsers support the WebP image format.

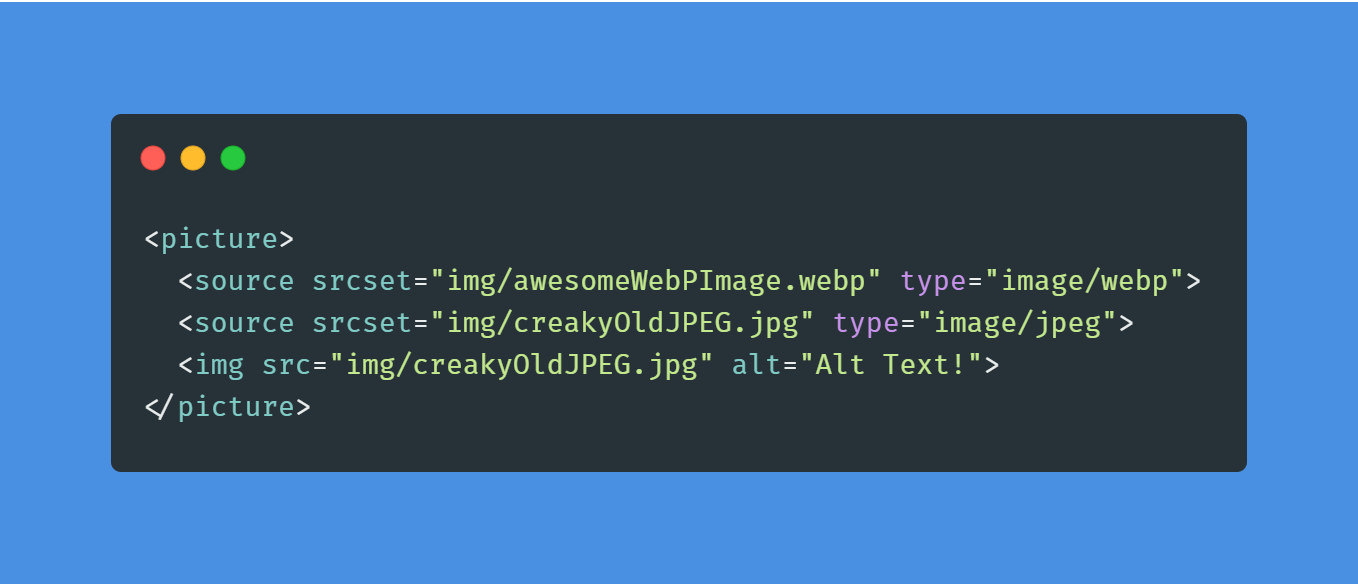
As you can see, Safari and IE are not currently supported. This means you should have a fallback option for incompatible browsers. The code snippet below is the most commonly used implementation of WebP images to support all browsers.

@Credits: Medium - BetterProgramming




























