
Today we're going to learn how to do form validation in JavaScript. We'll also add images and media queries to build out the entire project and keep it as a portfolio.
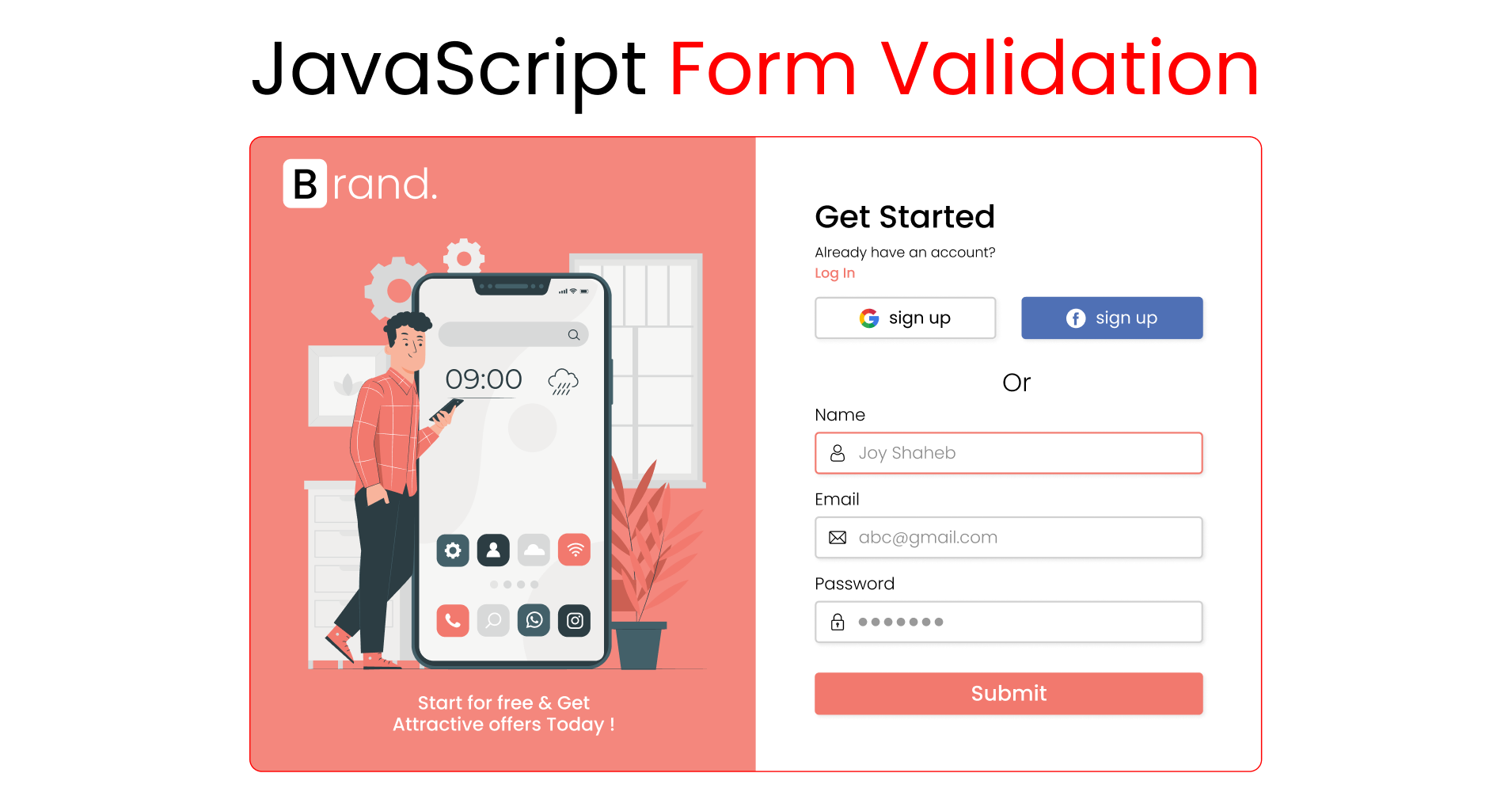
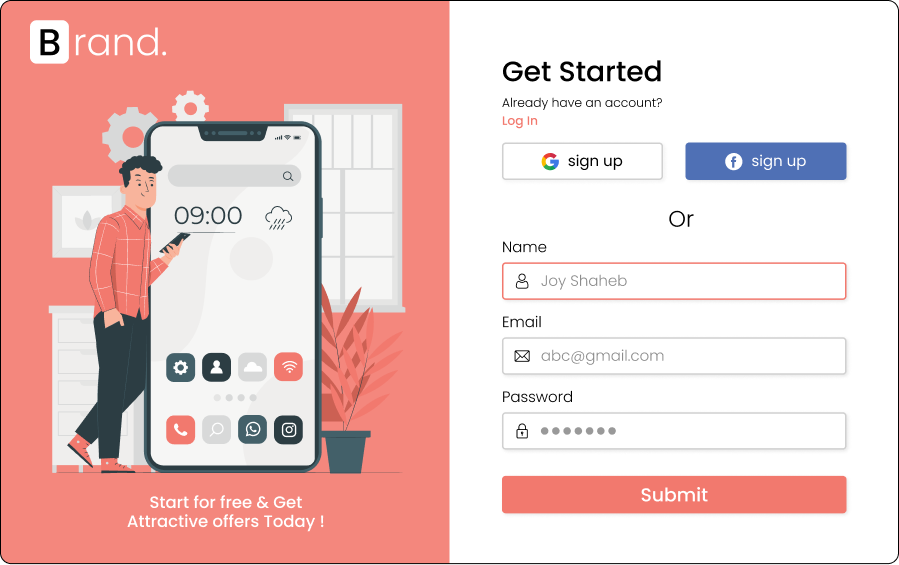
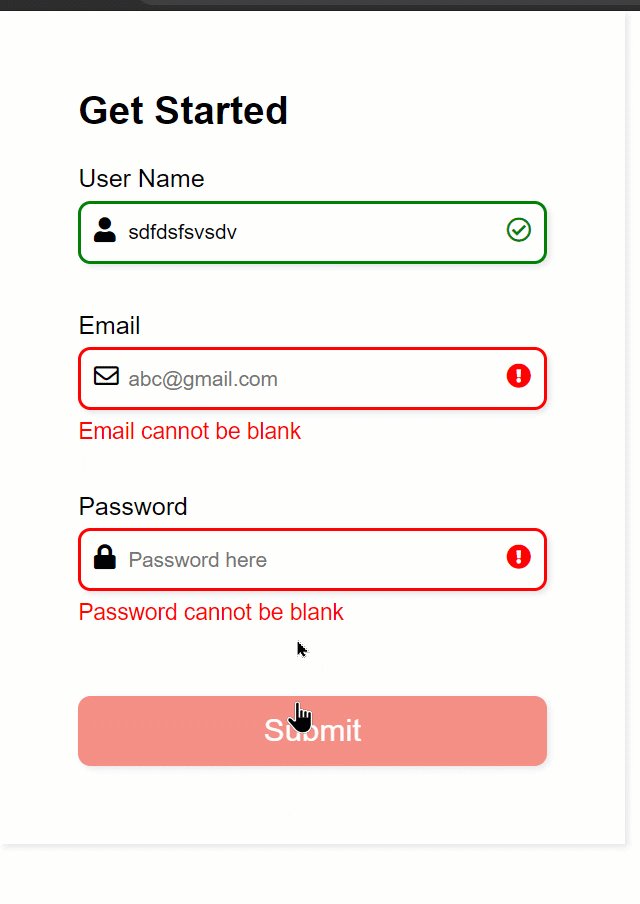
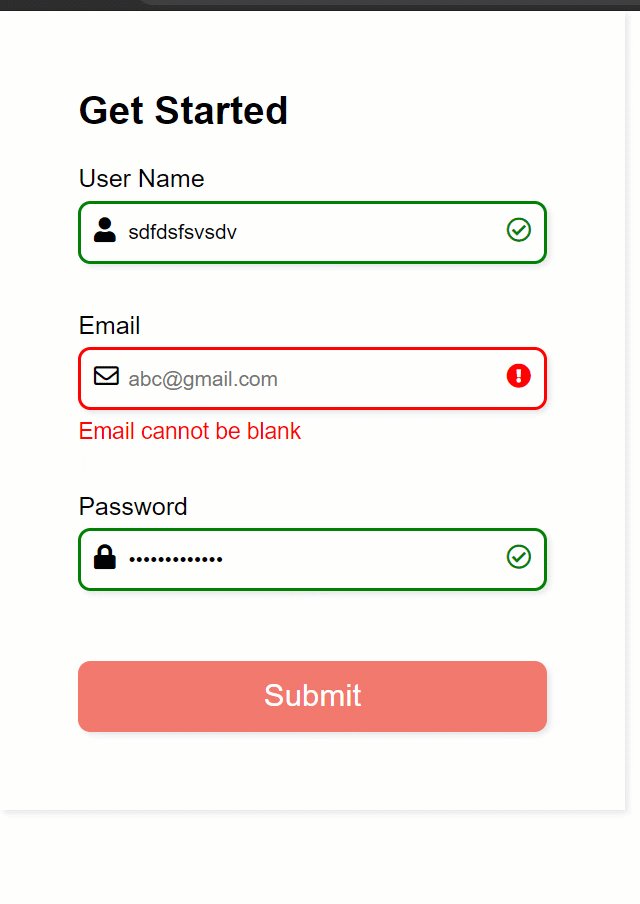
Here's the project demo that we're gonna build ????

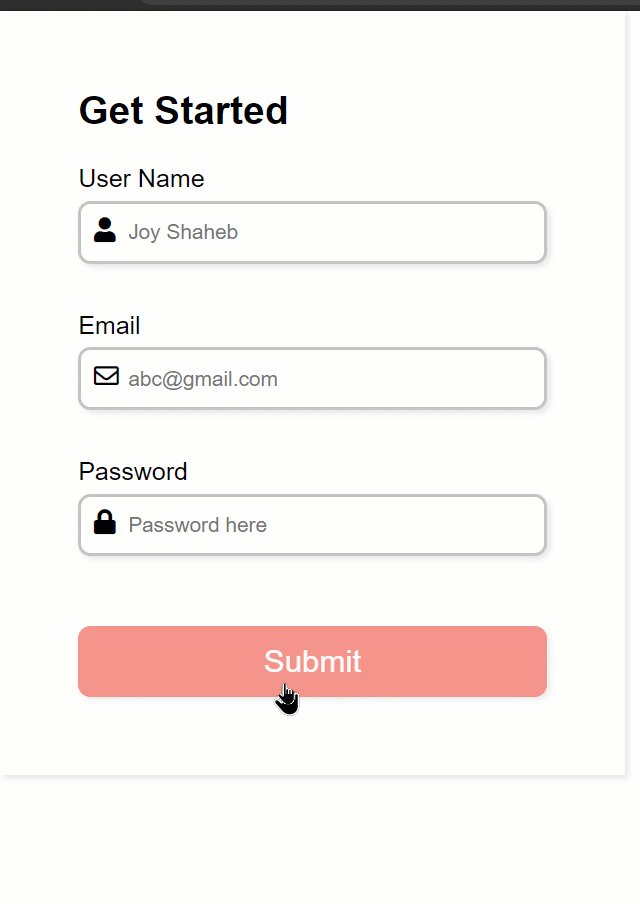
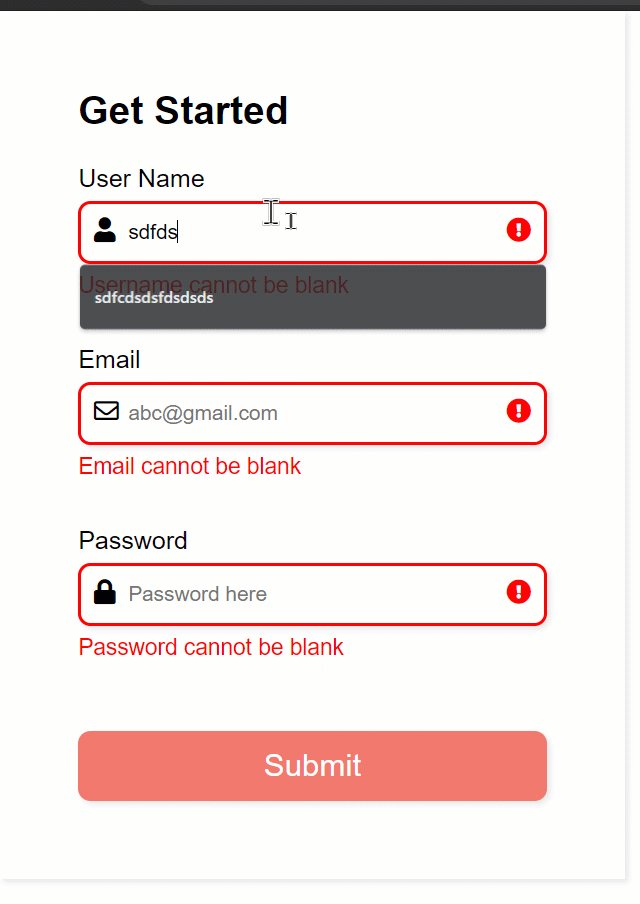
Here's a small sample of how the form will work ????

You can watch this tutorial on YouTube as well if you like:
Source code
You can get the source code, including the images, from here:
How to Setup the Project

Follow these steps to set up our project: ????
- Create a new folder named "Project" and open VS Code
- Create index.html, style.css, and main.js files
- Link the files inside the HTML
- Download the images from my GitHub repository
- Paste this font-awesome link inside the head tag. Then, we can access Font Awesome icons ????????
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css"
crossorigin="anonymous"
/>

Here's what we'll cover:
- Writing the HTML
- Adding the CSS
- Writing the JavaScript
- Adding a social media button
- Adding the images
- Media queries for the mobile version (responsive)
Click here to continue reading...
@Credits: FreeCodeCamp



























